
Footer Link Nedir ve Nasıl Kullanılır?
Web tasarımında footer (alt bilgi) alanı, kullanıcıların site içindeki gezinmesini kolaylaştıran, önemli bilgileri sunan ve SEO performansını artıran bir bölgedir. Footer linkleri, bu alanda bulunan bağlantılardır. Bu makalede footer linklerin önemi, kullanımı ve optimizasyonu hakkında detaylı bir inceleme sunulacaktır.
Footer Link Nedir?

Footer link, bir web sayfasının alt kısmında bulunan ve kullanıcılara farklı sayfalara yönlendiren bağlantılardır. Genellikle şu amaçlarla kullanılır:
- Kullanıcıların site içindeki temel sayfalara kolay erişimini sağlamak.
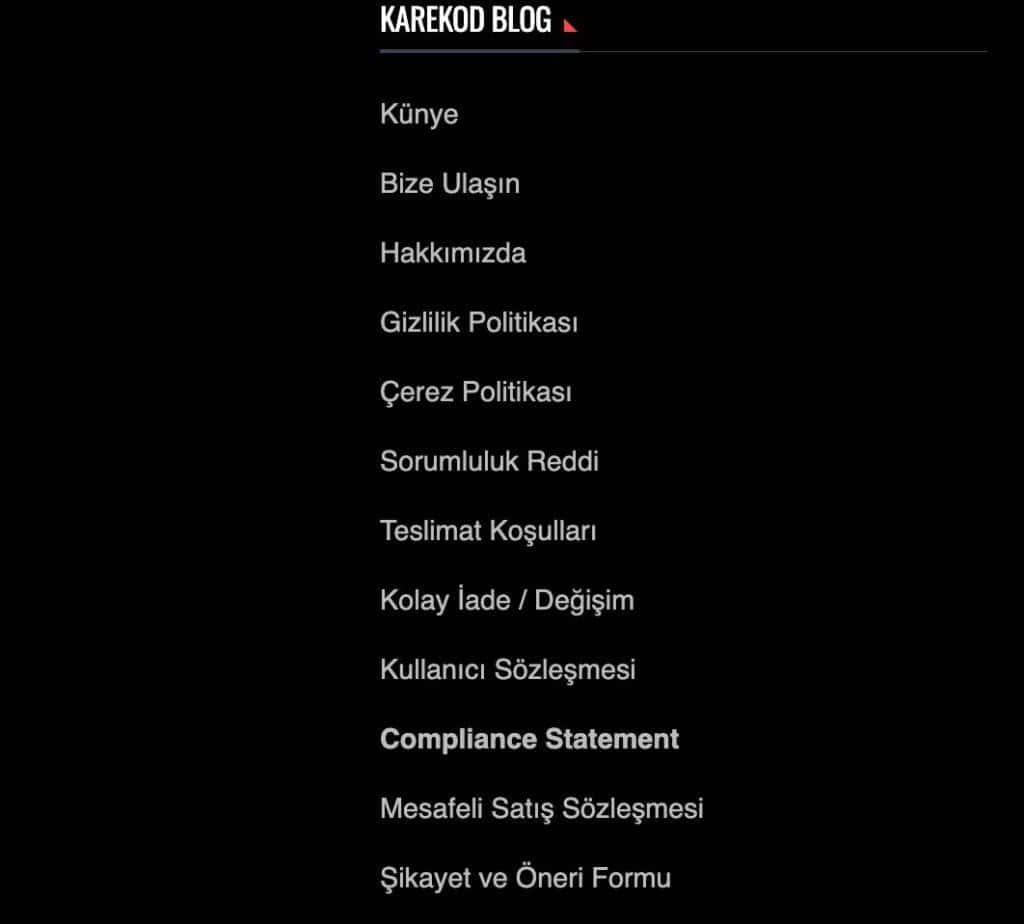
- Yasal bilgileri, gizlilik politikalarını ve iletişim bilgilerini sunmak.
- Sosyal medya hesaplarına yönlendirmek.
Footer Linklerin Yapısı

Footer linkleri genellikle HTML yapısı içinde oluşturulur. Aşağıda temel bir footer yapısı örneği verilmiştir:
<footer>
<nav>
<ul>
<li><a href="/hakkinda">Hakkında</a></li>
<li><a href="/iletisim">İletişim</a></li>
<li><a href="/gizlilik">Gizlilik Politikası</a></li>
<li><a href="/sitemap.xml">Site Haritası</a></li>
</ul>
</nav>
</footer>CSS ile Stil Verme
Footer tasarımında estetik önem taşır. CSS kullanarak footer’ın görünümünü iyileştirmek için şu örneği inceleyebilirsiniz:
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
footer a {
color: #fff;
text-decoration: none;
margin: 0 15px;
}
footer a:hover {
text-decoration: underline;
}Bu CSS kodu, footer alanının arka plan rengini, metin rengini ve bağlantıların üzerine gelindiğinde nasıl görüneceğini ayarlar.
SEO Optimizasyonu
Footer linkleri, SEO açısından önemli bir rol oynar. Arama motorları, bu linkler aracılığıyla sitenin hiyerarşisini ve iç bağlantı yapısını analiz eder. İşte SEO optimizasyonu için dikkate almanız gereken bazı noktalar:
- Anchor Text: Link metni, arama motorları için kritik öneme sahiptir. Açıklayıcı ve anahtar kelime içeren metinler kullanmak, arama motorlarının sayfanızı daha iyi anlamasına yardımcı olur. Örnek:
<a href="/hakkinda">Şirketimiz Hakkında</a>- Site Haritası: Footer’da bir site haritasına yer vermek, kullanıcıların ve arama motorlarının sitenizin yapısını anlamasını kolaylaştırır.
- Dış Bağlantılar: Güvenilir dış kaynaklara yönlendiren linkler eklemek, sitenizin otoritesini artırabilir.
Analytics Takibi
Footer linklerinin tıklama oranlarını izlemek, kullanıcı davranışlarını anlamak açısından faydalıdır.
Örnek JavaScript kodu ile tıklama olaylarını izlemek:
document.querySelectorAll('footer a').forEach(link => {
link.addEventListener('click', function() {
console.log('Footer link tıklandı:', this.href);
// Google Analytics izleme kodunu buraya ekleyin
});
});Mobil Uyum
Mobil cihazların kullanımının artması, footer’ın mobil uyumlu olmasını gerektirir. Responsive tasarım için CSS Flexbox veya Grid sistemleri kullanılabilir.
Örnek bir mobil uyumlu footer tasarımı:
@media (max-width: 600px) {
footer {
padding: 10px;
}
footer ul {
display: flex;
flex-direction: column;
align-items: center;
}
}Kullanım Senaryoları
- Kullanıcı Erişimi: Hızlı erişim sağlamak için ana sayfa, ürün sayfaları ve blog gibi temel sayfalara linkler.
- Yasal Bilgiler: Gizlilik politikası, kullanım şartları gibi bilgileri içeren bağlantılar.
- Sosyal Medya Entegrasyonu: Facebook, Instagram, Twitter gibi sosyal medya hesaplarına yönlendiren linkler.
Footer linkler, bir web sitesinin kullanıcı deneyimini artırmak ve SEO performansını optimize etmek için kritik öneme sahiptir. Web tasarımında footer’ı etkili bir şekilde kullanmak, sitenizin profesyonelliğini ve erişilebilirliğini artıracaktır.
Footer Link Nereden Satın Alınır?
Footer link satın almak için karekod.org adresini ziyaret edebilirsiniz. Karekod.org, çeşitli web siteleri ve işletmeler için backlink ve link inşası hizmetleri sunmaktadır. Aşağıda, karekod.org üzerinden footer link satın almanın avantajları ve nasıl yapılacağına dair bilgiler bulabilirsiniz:
- Kapsamlı Seçenekler: Karekod.org, farklı sektörlere uygun link paketleri sunarak hedef kitlenize ulaşmanıza yardımcı olur.
- Kolay Kullanım: Web sitesindeki kullanıcı dostu arayüz sayesinde ihtiyacınıza uygun linkleri hızlıca bulabilir ve satın alabilirsiniz.
- SEO Dostu: Satın aldığınız footer linkler, SEO stratejinizi destekleyerek arama motoru sıralamalarınızı iyileştirebilir.
- Destek Hattı: Herhangi bir sorunuz veya yardıma ihtiyacınız olduğunda, karekod.org’un müşteri destek hattından yardım alabilirsiniz.
Karekod.org, footer link satın alırken güvenilir ve etkili bir kaynak olarak karşınıza çıkıyor. İletişim: 0531 468 30 52
SEO fiyatları ve En İyi SEO Araçları hakkında detaylı bilgiye ilgili bağlantıdan ulaşabilirsiniz.
SSS (Sıkça Sorulan Sorular)
Footer linkleri, kullanıcıların site içinde hızlı ve kolay bir şekilde gezinebilmesini sağlar. Ayrıca, arama motorlarının sayfanın yapısını anlamasına yardımcı olur ve SEO açısından önemlidir.
Kategorilere ayırarak kullanıcıların aradıkları bilgilere hızlıca ulaşmasını sağlayın. Renk ve stil uyumu da göz önünde bulundurulmalıdır.
Mobil uyumlu bir footer tasarımı, ekran boyutuna göre esnek olmalıdır. CSS Flexbox veya Grid sistemleri kullanarak, bağlantıların dikey olarak sıralanmasını sağlayabilirsiniz.
Footer linkleri, arama motorlarının sayfanızın iç yapısını anlamasına yardımcı olur.

 Graveyard Simulator Oyununu keşfedin!
Graveyard Simulator Oyununu keşfedin!