
Google PageSpeed Best Practices Nedir?
Google PageSpeed Best Practices (en iyi uygulamalar), bir işletmenin veya bir organizasyonun en iyi sonuçları elde etmesini sağlayacak olan en iyi yöntem ve uygulamaları ifade eder. Best practices, bir işletme veya bir organizasyonun işleyişini ve verimliliğini artırmayı amaçlar.
Best practices, işletmeler ve organizasyonlar için en uygun ve etkili yöntemleri belirtir. Bir işletmenin veya bir organizasyonun işleyişini ve verimliliğini artırmak için uygulanması tavsiye edilen yöntemlerdir. Bu yöntemler sayesinde işletmeler ve organizasyonlar daha verimli ve etkili bir şekilde çalışabilir.
Best Practices, bir e-ticaret sitesi için en iyi uygulamalar arasında sezgisel bir tasarım, hızlı sayfa yükleme süreleri ve güvenilir ödeme seçenekleri bulunabilir.
Karekod Blog
İçindekiler
Google PageSpeed Best Practices Araçları

Bu araçlar web sitelerinin hızını artırmak için farklı yöntemleri kullanır, ancak genel olarak aşağıdaki konular üzerinde odaklanır:
- Dosya boyutunun azaltılması
- Önbelleğe alma ve sıkıştırma
- Öğelerin paralel olarak yüklenmesi
- Gereksiz JavaScript ve CSS kodlarının temizlenmesi
- İnternet bağlantısının en iyi şekilde kullanılması
Bu araçları kullanarak, web siteleri daha hızlı yüklenir ve ziyaretçiler daha iyi bir kullanıcı deneyimi yaşar. Google PageSpeed araçlarının tam olarak nasıl çalıştığını ve nasıl kullanabileceğinizi hakkında detaylı bilgi verelim.
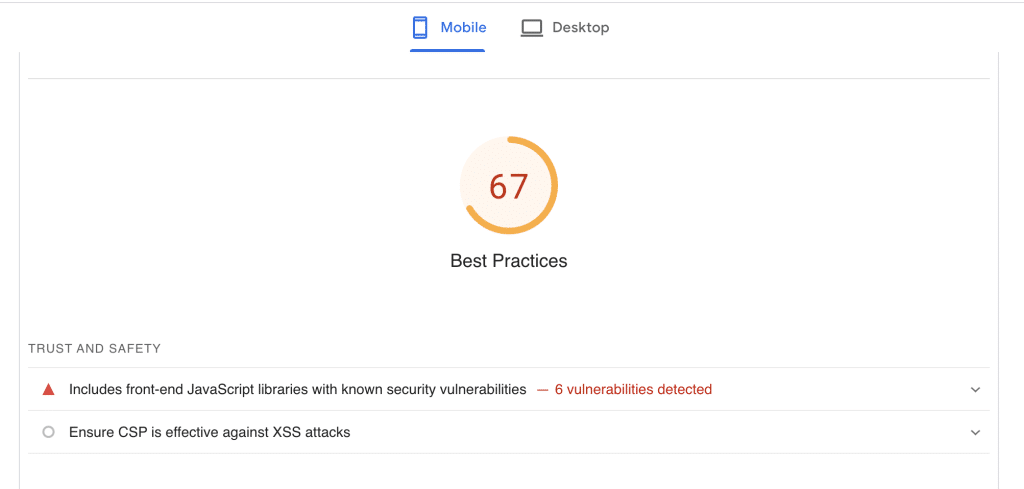
Includes Front-End JavaScript Libraries With Known Security Vulnerabilities
“Includes front-end JavaScript libraries with known security vulnerabilities” (bilinen güvenlik açıkları olan front-end JavaScript kütüphaneleri içerir) ifadesi, bir web sayfasının bilinen güvenlik açıkları olan front-end JavaScript kütüphanelerini içerdiğini ifade eder.
Front-end JavaScript kütüphaneleri, bir web sayfasının işleyişini ve özelliklerini artırmak için kullanılan kütüphanelerdir. Ancak, bilinen güvenlik açıkları olan front-end JavaScript kütüphaneleri kullanılması, web sayfasının güvenliğini tehlikeye atabilir. Bu nedenle, bilinen güvenlik açıkları olan front-end JavaScript kütüphaneleri kullanılmaması tavsiye edilir. Bu işlem sayesinde web sayfası güvenli bir hale gelir ve kullanıcıların bilgileri güvende olur.
Ensure CSP Is Effective Against XSS Attacks

“Ensure CSP is effective against XSS attacks” (CSP’nin XSS saldırılarına karşı etkili olmasını sağlamak) ifadesi, bir web sayfasının CSP (İçerik Güvenliği Politikası) özelliğinin XSS (Cross-Site Scripting) saldırılarına karşı etkili olmasını sağlamayı ifade eder.
CSP, bir web sayfasının güvenliğini artırmak için kullanılan bir özelliktir. CSP, web sayfasına gelen içeriği kontrol ederek güvenlik açıklarını önler. XSS saldırıları ise, bir web sayfasına zararlı bir kod ekleyerek web sayfasının güvenliğini tehlikeye atan saldırılardır. Bu nedenle, bir web sayfasında CSP özelliğinin XSS saldırılarına karşı etkili olması önemlidir. Bu işlem sayesinde web sayfası güvenli bir hale gelir ve kullanıcıların bilgileri güvende olur.
Displays Images With Incorrect Aspect Ratio
“Displays images with incorrect aspect ratio” (yanlış en-boy oranına sahip görüntüleri gösterir) ifadesi, bir web sayfasının yanlış en-boy oranına sahip görüntüleri gösterdiğini ifade eder. En-boy oranı, bir görüntünün genişliğinin yüksekliğine oranıdır. Bir görüntünün en-boy oranı, görüntüyü doğru bir şekilde göstermek ve görüntüyü bozmadan göstermek için önemlidir.
Web sayfasında yanlış en-boy oranına sahip görüntüler gösterilmesi, web sayfasının görünüşünü bozabilir ve kullanıcı deneyimini olumsuz etkileyebilir. Bu nedenle, bir web sayfasında yanlış en-boy oranına sahip görüntülerin gösterilmemesi tavsiye edilir. Bu işlem sayesinde web sayfası düzenli ve kullanıcı dostu bir hale gelir.
Uses Deprecated APIs

“Uses deprecated APIs” (eski API’leri kullanır) ifadesi, bir web sayfasının eski API’leri kullandığını ifade eder. API (Uygulama Programlama Arayüzü), bir yazılımın diğer yazılımlarla nasıl etkileşime girdiğini belirtir. Ancak, bazı API’ler eski bir teknolojiye sahip olabilir ve bu API’lerin kullanımı artık tavsiye edilmez. Bu nedenle, eski API’lerin kullanımı web sayfasının performansını ve güvenliğini olumsuz etkileyebilir. Bu nedenle, bir web sayfasında eski API’lerin kullanılmaması tavsiye edilir. Bu işlem sayesinde web sayfası daha güvenli ve performanslı bir hale gelir.
Detected JavaScript Libraries
“Detected JavaScript libraries” (tespit edilen JavaScript kütüphaneleri) ifadesi, bir web sayfasında tespit edilen JavaScript kütüphanelerini ifade eder. JavaScript kütüphaneleri, bir web sayfasının işleyişini ve özelliklerini artırmak için kullanılan kütüphanelerdir. Ancak, bir web sayfasında tespit edilen JavaScript kütüphaneleri, web sayfasının performansını ve güvenliğini olumsuz etkileyebilir.
Web sayfasında tespit edilen JavaScript kütüphanelerinin kullanımını sınırlandırmak veya en aza indirmek tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve güvenli bir hale gelir.
Google PageSpeed Best Practices hakkında düşüncelerinizi yorumlar bölümünden iletebilirsiniz. Sitenizin performans puanını ölçmek için PageSpeed Insights aracını kullanabilirsiniz.

İpucu: Web siteniz için backlink ya da tanıtım yazısı almak istiyorsanız ilgili bağlantıyı ziyaret edebilirsiniz.
PageSpeed Best Practices Hakkında Sıkça Sorulan Sorular
Google PageSpeed Best Practices, Google PageSpeed araçlarının sunduğu öneriler ve tavsiyelerdir. Bu öneriler, web sitenizin hızını ve performansını geliştirmek için yapabileceğiniz en iyi yöntemleri ve uygulamaları içerir. Örneğin, web sitenizin sayfalarını sıkıştırarak yükleme hızını hızlandırabilir, görsellerinizi optimize ederek dosya boyutunu azaltabilir veya web sitenizi mobil cihazlarda daha iyi bir şekilde görüntüleyebilmek için responsif tasarım kullanabilirsiniz. Bu tür öneriler, Google PageSpeed Best Practices olarak adlandırılır.
Bir web sitesinin sayfa hızı, kullanıcıların sayfayı yükleme süresini etkileyen birçok faktörden etkilenir. Bu faktörler arasında sayfanın boyutu, görsel içerik, kod yapısı ve sunucu performansı gibi faktörler yer almaktadır. Genel olarak, bir web sitesinin sayfa hızı 2-5 saniye arasında olmalıdır. Ancak bu değer, kullanıcıların beklentilerine ve web sitesinin içeriğine göre değişebilir. Önemli olan, kullanıcıların sayfayı hızlı bir şekilde yükleyebilmeleri ve web sitesini kullanırken rahat bir deneyim yaşamalarıdır.
Web sitesi performans puanı, bir web sitesinin sayfa hızı, kullanıcı deneyimi ve diğer performans ölçütlerine göre değerlendirilen bir değerdir. Performans puanı, 0 ile 100 arasında değişen bir skalada ölçülür, ancak genel olarak düşük bir performans puanı, web sitesinin düşük bir sayfa hızına sahip olduğunu gösterir. İyi bir web sitesinin performans puanı 90 ve üzeri olmalıdır. Web sitesinin performans puanı, kullanıcıların web sitesini kullanırken deneyimledikleri sorunların sayısı ve ciddiyetine göre değişebilir. Önemli olan, kullanıcıların web sitesini kullanırken rahat bir deneyim yaşamalarıdır.
Google PageSpeed Hakkında Bağlantılar
Google PageSpeed Erişilebilirlik
Web Site Performans Analizi Nasıl Yapılır?