
PageSpeed Insights (Google Kullanıcı Deneyimi)
Google PageSpeed, Google tarafından geliştirilen bir araçtır ve web sitelerinin performansını değerlendirmeyi amaçlar. PageSpeed Insights web sayfasının performansını değerlendirir, web sayfasının yüklenme hızını ve verimliliğini iyileştirme konusunda tavsiyeler sunar.
Uygulama önerileri web sayfanızın daha iyi bir performans göstermesine ve daha iyi bir kullanıcı deneyimi sunmanıza olarak sağlar.
Karekod Blog
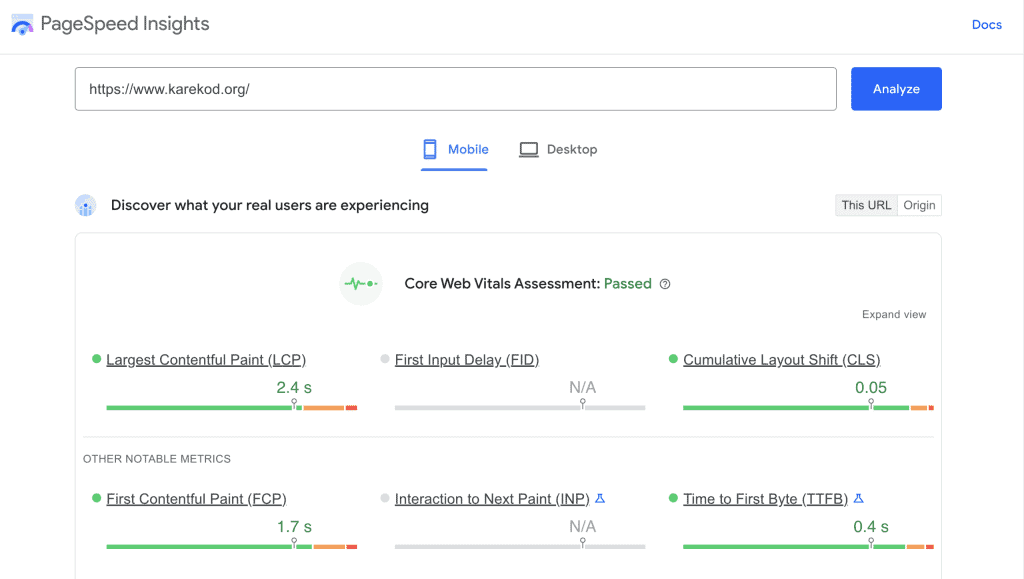
Google PageSpeed Insights – Kullanıcı Deneyimi

“Gerçek kullanıcılarınızın deneyimlerini keşfedin” ifadesi, bir web sayfasının gerçek kullanıcılar tarafından nasıl kullanıldığını anlama ve bu bilgiyi kullanarak sayfayı iyileştirmeyi ifade eder. Bir web sayfası, birçok farklı kullanıcı tarafından ziyaret edilebilir ve her kullanıcının deneyimi farklı olabilir. Bu nedenle, bir web sayfasının gerçek kullanıcılar tarafından nasıl kullanıldığını anlamak önemlidir. Bu bilgiyi kullanarak, web sayfasının daha iyi bir kullanıcı deneyimi sağlaması için gerekli değişiklikler yapılabilir. Bu işlem sayesinde web sayfası daha iyi bir performans gösterebilir ve kullanıcıların beklentilerini daha iyi karşılayabilir.
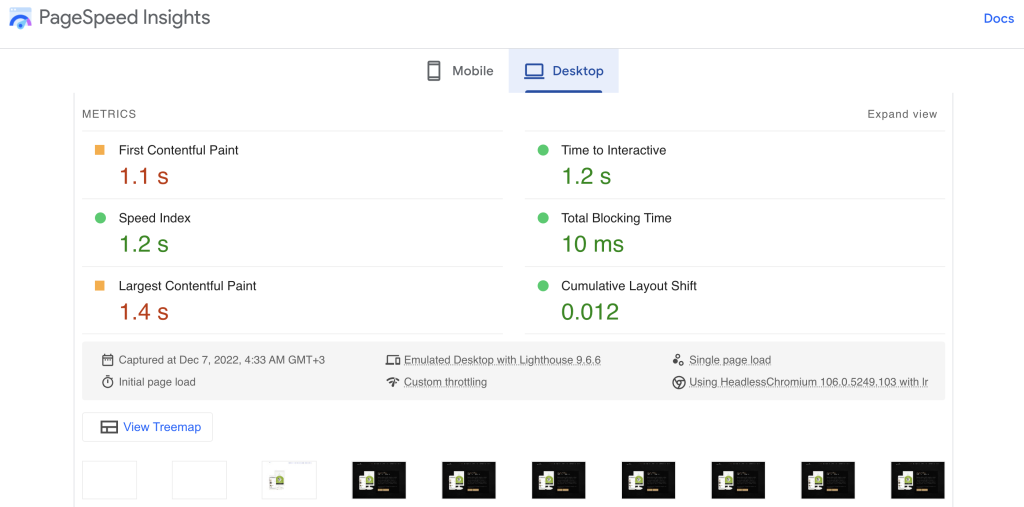
Largest Contentful Paint (LCP)

Web sayfalarının yüklenme hızını değerlendirmede kullanılan bir metriktir. LCP, bir web sayfasının en büyük içeriğinin görüntülenme zamanını ifade eder. Örneğin, bir web sayfasında en büyük içerik bir resim ise, LCP o resmin yüklenme zamanını ifade eder. LCP, web sayfalarının yüklenme hızını değerlendirmede kullanılır ve düşük bir LCP değeri, web sayfasının daha hızlı yüklenmesini gösterir. Bu nedenle, LCP değerini optimize etmek web sayfasının daha iyi bir performans göstermesini sağlar.
First Input Delay (FID)
Web sayfalarının interaktiflik düzeyini değerlendirmede kullanılan bir metriktir. FID, bir web sayfasına ilk girişin yapıldığı andaki gecikme süresini ifade eder. Örneğin, bir web sayfasına ilk giriş bir butona tıklama ise, FID o butona tıklandıktan sonraki gecikme süresini ifade eder. FID, web sayfalarının interaktiflik düzeyini değerlendirmede kullanılır ve düşük bir FID değeri, web sayfasının daha hızlı bir şekilde yanıt verdiğini gösterir. Bu nedenle, FID değerini optimize etmek web sayfasının daha iyi bir performans göstermesini sağlar.

Cumulative Layout Shift (CLS)
Web sayfalarının görüntü düzeninin stabilitesini değerlendirmede kullanılan bir metriktir. CLS, bir web sayfasında görüntü düzeninin değişme süresini ifade eder. Örneğin, bir web sayfasında bir resim yüklenirken görüntü düzeni değişebilir ve bu değişiklik bir kullanıcının tıklama yaptığı anda gerçekleşebilir. Bu durumda, CLS o resmin yüklenme süresi ve görüntü düzeninin değişme süresini ifade eder. CLS, web sayfalarının görüntü düzeninin stabilitesini değerlendirmede kullanılır ve düşük bir CLS değeri, web sayfasının daha stabil bir görüntü düzenine sahip olduğunu gösterir. Bu nedenle, CLS değerini optimize etmek web sayfasının daha iyi bir performans göstermesini sağlar.
First Contentful Paint (FCP)

Web sayfalarının yüklenme hızını değerlendirmede kullanılan bir metriktir. FCP, bir web sayfasının ilk içeriğinin görüntülenme zamanını ifade eder. Örneğin, bir web sayfasında ilk içerik bir resim ise, FCP o resmin yüklenme zamanını ifade eder. FCP, web sayfalarının yüklenme hızını değerlendirmede kullanılır ve düşük bir FCP değeri, web sayfasının daha hızlı yüklenmesini gösterir. Bu nedenle, FCP değerini optimize etmek web sayfasının daha iyi bir performans göstermesini sağlar.
Interaction to Next Paint (INP)
Web sayfalarının interaktiflik düzeyini değerlendirmede kullanılan bir metriktir. INP, bir web sayfasına bir girişin yapıldıktan sonraki ilk görüntü değişikliğinin zamanını ifade eder. Örneğin, bir web sayfasına bir butona tıklama yapıldığında ekranın bir kısmı değişebilir ve bu değişiklik INP metriklerini etkiler. Bu nedenle, INP değeri düşük ise, web sayfası daha hızlı bir şekilde yanıt vermiş demektir. Bu nedenle, INP değerini optimize etmek web sayfasının daha iyi bir performans göstermesini sağlar.
Time to First Byte (TTFB)

Web sayfasının sunucudan ilk verinin gelme zamanını ifade eder. Örneğin, bir web sayfasına bir istek yapıldığında sunucudan ilk veri gelir ve bu verinin gelme süresi TTFB metriklerini etkiler. Bu nedenle, TTFB değeri düşük ise, web sayfası daha hızlı yüklenmiş demektir. Bu nedenle, TTFB değerini optimize etmek web sayfasının daha iyi bir performans göstermesini sağlar.
Bonus: PageSpeed Insights Güvenilir Mi?
Google PageSpeed Insights, Google tarafından geliştirilen ve web siteniz için performans önerileri sağlayan bir araçtır. Web siteniz için bir puan ve performansının nasıl iyileştirileceğine ilişkin özel öneriler sağlamak için laboratuvar ve saha verilerinin bir kombinasyonunu kullanır.
Araç mükemmel olmasa da, genellikle web sitenizin performansını optimize etmek için güvenilir ve yararlı bir kaynak olarak kabul edilir. Bununla birlikte, araç tarafından sağlanan tavsiyelerin sadece tavsiyeler olduğunu akılda tutmak önemlidir. Hangi önerileri uygulayacağınıza ve bunları web sitenize nasıl uygulayacağınıza karar vermek size kalmıştır.
Bonus: Google PageSpeed bilgileri ne için kullanılır?
Google PageSpeed, bir web sayfasının yüklenme hızını ve verimliliğini değerlendirir ve bu sayede web sayfasının performansını iyileştirme konusunda tavsiyeler sunar. Örneğin, Google PageSpeed araçlarından birisi olan PageSpeed Insights, bir web sayfasının performansını değerlendirir. Bu sayede web sayfasının yüklenme hızını ve verimliliğini iyileştirme konusunda tavsiyeler sunar.
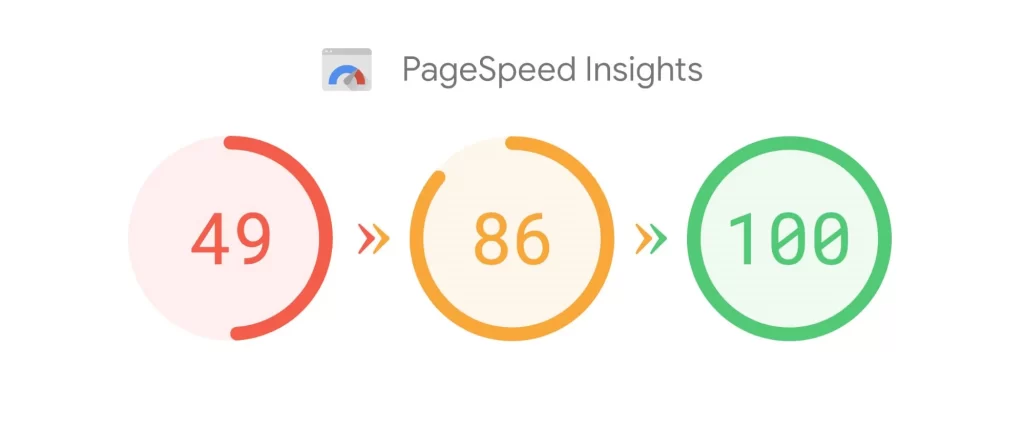
PageSpeed Insights 100 Puan Nasıl Elde Edersiniz?

Google PageSpeed Insights’ta tam 100 puan almak zor ama imkansız değil. Genel olarak, PageSpeed Insights’ta 100 puan elde etmek, web sitenizin içeriğini ve sunucu yapılandırmasını optimize etmenin bir kombinasyonunu gerektirir. PageSpeed Insights puanınızı iyileştirmeye çalışmak için yapabileceğiniz bazı özel şeyler şunlardır:
- Kaliteden ödün vermeden dosya boyutlarını küçülterek görüntüleri optimize etme
- Dış kaynakların (üçüncü taraf komut dosyaları gibi) kullanımını en aza indirme ve kullandıklarınızı optimize etme
- Statik kaynakların kullanıcının tarayıcısında saklanması ve sonraki sayfa görüntülemelerinde yeniden indirilmeleri gerekmemesi için tarayıcı önbelleğini etkinleştirme
- Web sitenizin HTML, CSS ve JavaScript dosyalarının boyutunu azaltmak için sıkıştırmayı etkinleştirme Sunucu yapılandırmanızı optimize ederek ve bir içerik dağıtım ağı (CDN) kullanarak sunucunuzun isteklere yanıt vermesi için gereken süreyi azaltma
PageSpeed Insights’ta 100 puanı elde etmenin zor olduğunu ve web siteniz için her zaman gerekli veya faydalı olmayabileceğini unutmayın.
Sitenizin performansını optimize etmek ile işlevselliğini ve kullanıcı deneyimini korumak arasında bir denge kurmanız önemlidir.
PageSpeed Hakkında Sıkça Sorular

Hem GTmetrix hem de Google PageSpeed Insights, web sitenizin performansını artırmanıza yardımcı olabilecek araçlardır. Her ikisi de sitenizin hızını ve performansını optimize etmek için yararlı bilgiler ve öneriler sağlar, ancak farklı ölçümler ve yaklaşımlar kullanırlar. Her birinin kendi güçlü ve zayıf yönleri olduğu için birinin diğerinden daha iyi olduğunu söylemek pek doğru değil. En iyi yaklaşım, sitenizin performansının daha eksiksiz bir resmini elde etmek için her iki aracı da kullanmak ve sonuçları karşılaştırmaktır.
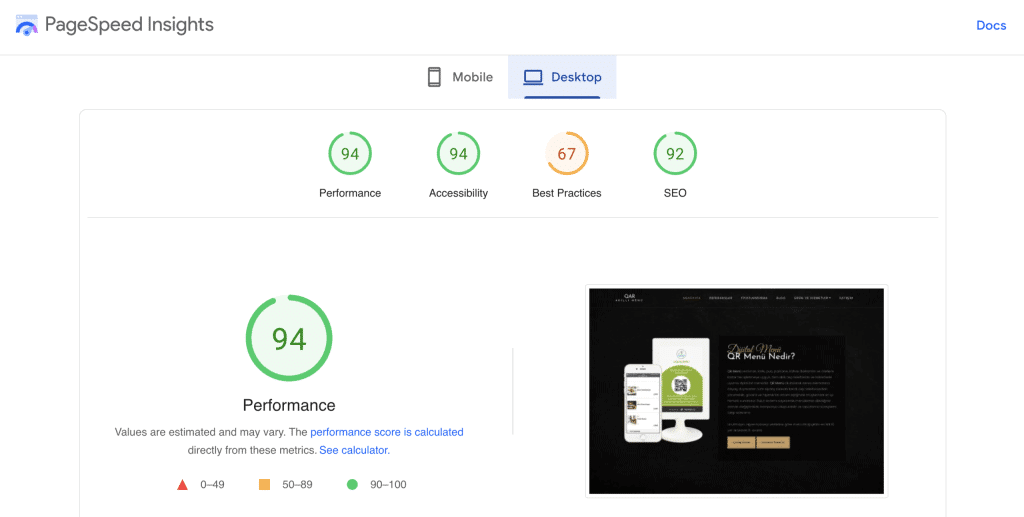
Google PageSpeed Insights ve Lighthouse, Google tarafından geliştirilen ve web siteniz için performans önerileri sağlayan araçlardır. Her ikisi de web sitenizin performansını analiz etmek için benzer yöntemler kullanır ve hızını ve genel kullanıcı deneyimini iyileştirmek için öneriler sunar. Ancak, iki araç arasında bazı farklılıklar vardır. Örneğin, Lighthouse erişilebilirlik, en iyi uygulamalar ve aşamalı web uygulaması optimizasyonu dahil olmak üzere daha geniş bir yelpazedeki performans ölçümleri hakkında bilgi sağlayan daha kapsamlı bir araçtır.
Google tarafından sunulan bir araçtır ve web sitelerinin hızını ve performansını ölçmek için kullanılır. PageSpeed, web sitelerinin hızını ve performansını iyileştirmek için öneriler de sunar.
Web sitelerinin hızını ve performansını ölçerek, kullanıcı deneyimini artırmaya ve arama motoru sıralamalarını yükseltmeye yardımcı olur. Hızlı bir web sitesi, kullanıcıların sitede daha uzun süre kalmasına ve daha fazla etkileşimde bulunmasına da yardımcı olabilir. Ayrıca, hızlı bir web sitesi, potansiyel müşterilerin sitenize geri dönmesini sağlayabilir.
PageSpeed aracı, web sitesinin yükleme süresi, sayfa boyutu, tarayıcı önbellekleri, sunucu yanıt süresi ve diğer faktörler gibi bir dizi performans metriğini ölçer.
İpucu: Web siteniz için backlink ya da tanıtım yazısı almak istiyorsanız ilgili bağlantıyı ziyaret edebilirsiniz.
Google PageSpeed Erişilebilirlik – Google PageSpeed Best Practices – Google PageSpeed Seo
