
Web Site Performans Analizi Nasıl Yapılır?
“Diagnose performance issues” (performans sorunlarını teşhis etme) ifadesi, bir web sayfasının performansını değerlendirmeyi ifade eder. Performans, bir web sayfasının yüklenme hızı ve verimliliği gibi özelliklerini ifade eder ve bu özellikler kullanıcı deneyimini etkileyebilir. Peki web site performans analizi nasıl yapılır?
İçindekiler
Web Site Performans Analizi Nasıl Yapılır? (Google PageSpeed)

Performans sorunları, bir web sayfasının yüklenmesini yavaşlatan veya çalışmasını zorlaştıran faktörler olabilir. Örneğin, bir web sayfasında fazla sayıda resim bulunabilir ve bunların yüklenmesi web sayfasının yüklenmesini yavaşlatabilir. Bu durumda, “performans sorunlarını teşhis etme” ifadesi, web sayfasının yüklenme hızını ve verimliliğini değerlendirmeyi ve bu sorunları belirleyip çözmeyi ifade eder. Bu işlem sayesinde web sayfası daha iyi bir performans gösterebilir.
Serve Images In Next-Gen Formats
“Serve images in next-gen formats” (resimleri gelecek nesil biçimlerde sunma) ifadesi, web sitelerinde kullanılan resimlerin gelecekteki standartlara uygun biçimlerde sunulmasını ifade eder. Örneğin, JPEG ve PNG gibi mevcut resim biçimleri yavaş ve büyük dosya boyutlarına sahiptirler. Bu nedenle, gelecekte daha hızlı ve daha verimli bir web deneyimi sağlamak için geliştirilen ve daha yenilikçi olan resim biçimlerini kullanmak önemlidir. Bu biçimler arasında WebP, JPEG 2000 ve JPEG XR gibi seçenekler bulunabilir. Bu biçimler daha küçük dosya boyutlarına ve daha iyi görüntü kalitesine sahip olabilirler ve bu nedenle web sitelerinde kullanımı önerilir.
Liminate Render-Blocking Resources
“Eliminate render-blocking resources” (işleyici-engellenen kaynakları ortadan kaldırma) ifadesi, web sitelerinde yüklenme hızını artırmak için kullanılır. Web siteleri, birçok farklı kaynaktan oluşur ve bu kaynaklar arasında resimler, JavaScript kodları ve CSS dosyaları gibi çeşitli dosyalar bulunur. Bu dosyalar web sayfasının görüntülenmesi için gereklidir, ancak bazen bu dosyalar web sayfasının yüklenmesini yavaşlatabilir. Bu nedenle, “işleyici-engellenen kaynakları ortadan kaldırma” ifadesi, web sayfasının yüklenmesini hızlandırmak için bu dosyaların yüklenmesini optimize etmeyi ifade eder. Bu işlem sayesinde web sayfaları daha hızlı yüklenebilir ve daha iyi bir kullanıcı deneyimi sağlanabilir.
Reduce Unused CSS
“Reduce unused CSS” (kullanılmayan CSS’i azaltma) ifadesi, web sitelerinde kullanılan CSS dosyalarının içeriğini optimize etmeyi ifade eder. CSS (Cascading Style Sheets), bir web sayfasının görünümünü belirleyen bir dilidir ve bu dil sayesinde web sayfaları daha güzel ve düzenli bir şekilde görüntülenebilir. Ancak, bazen bir web sayfasında kullanılan CSS dosyalarının içeriği fazladan ve kullanılmayan kodlar içerebilir. Bu durum web sayfasının yüklenmesini yavaşlatabilir ve bu nedenle kullanılmayan CSS kodlarını ortadan kaldırmak önemlidir. Bu işlem sayesinde web sayfası daha hızlı yüklenebilir ve daha verimli bir şekilde çalışabilir.
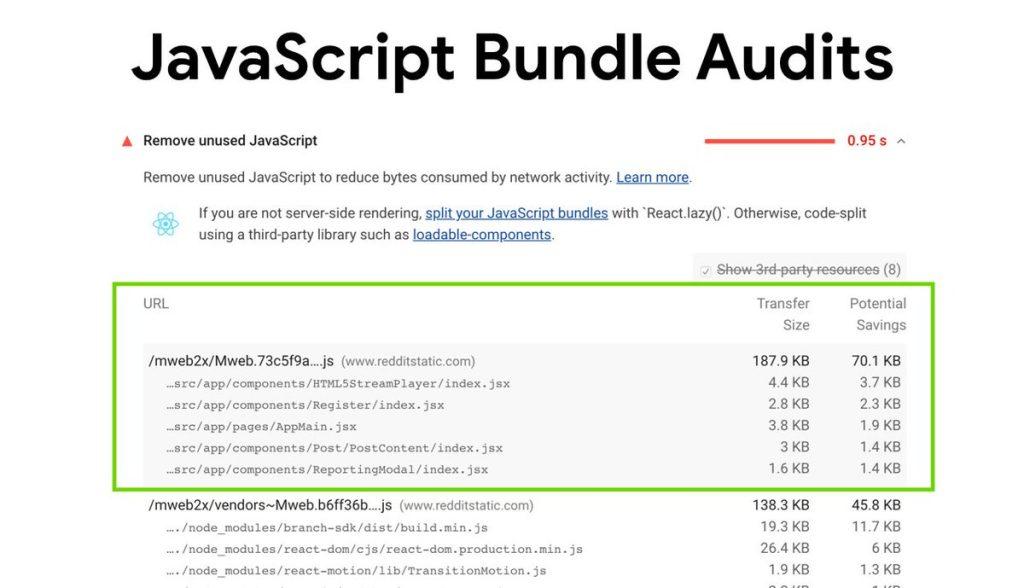
Reduce Unused JavaScript

Bir web sitelerinde kullanılan JavaScript dosyalarının içeriğini optimize etmeyi ifade eder. JavaScript, bir web sayfasında dinamik içerik ve özellikler sunmak için kullanılan bir dilidir. Örneğin, bir web formunu doldururken geçerli bir e-posta adresini girip girmediğinizi kontrol eden bir JavaScript kodu olabilir. Ancak, bazen bir web sayfasında kullanılan JavaScript dosyalarının içeriği fazladan ve kullanılmayan kodlar içerebilir. Bu durum web sayfasının yüklenmesini yavaşlatabilir ve bu nedenle kullanılmayan JavaScript kodlarını ortadan kaldırmak önemlidir. Bu işlem sayesinde web sayfası daha hızlı yüklenebilir ve daha verimli bir şekilde çalışabilir.
Properly Size Images
“Properly size images” (resimleri doğru boyutlandırma) ifadesi, web sitelerinde kullanılan resimlerin boyutlarını optimize etmeyi ifade eder. Web siteleri, birçok farklı boyutlarda resimler içerebilir ve bu resimler web sayfalarının yüklenmesini yavaşlatabilir. Örneğin, bir web sayfasında kullanılan bir resim 1000×1000 piksel boyutunda olabilir ancak web sayfasında sadece 100×100 piksel boyutunda gösterilecektir. Bu durumda, resim 1000×1000 piksel boyutunda yüklenmesine rağmen sadece 100×100 piksel boyutunda görüntülenecektir ve bu durum web sayfasının yüklenmesini yavaşlatacaktır. Bu nedenle, “resimleri doğru boyutlandırma” ifadesi, web sayfasında kullanılan resimlerin boyutlarını optimize etmeyi ve bu sayede web sayfasının yüklenmesini hızlandırmayı ifade eder.
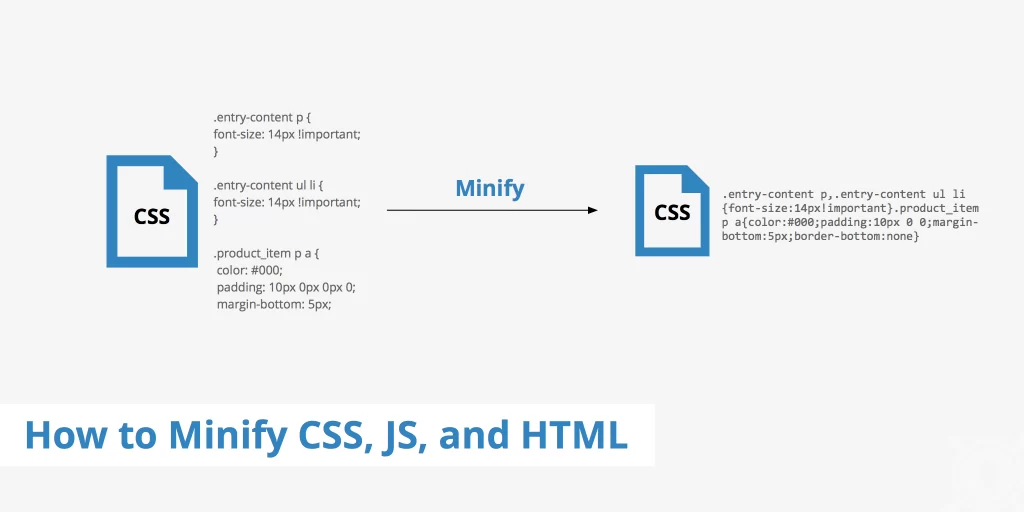
Minify JavaScript

Web sitelerinde kullanılan JavaScript dosyalarının boyutunu optimize etmeyi ifade eder. JavaScript, bir web sayfasında dinamik içerik ve özellikler sunmak için kullanılan bir dilidir. Ancak, bazen bir JavaScript dosyası fazladan ve kullanılmayan kodlar içerebilir ve bu durum dosya boyutunu büyütebilir. Bu nedenle, JavaScript dosyalarını minify etmek, dosyadaki fazladan kodları ortadan kaldırarak dosya boyutunu optimize etmeyi ifade eder. Bu işlem sayesinde web sayfası daha hızlı yüklenebilir ve daha verimli bir şekilde çalışabilir.
Efficiently Encode Images
“Efficiently encode images” (verimli bir şekilde resimleri kodlama) ifadesi, web sitelerinde kullanılan resimlerin boyutunu optimize etmeyi ifade eder. Web siteleri, birçok farklı boyutlarda resimler içerebilir ve bu resimler web sayfalarının yüklenmesini yavaşlatabilir. Örneğin, bir web sayfasında kullanılan bir resim 1000×1000 piksel boyutunda olabilir ancak web sayfasında sadece 100×100 piksel boyutunda gösterilecektir. Bu durumda, resim 1000×1000 piksel boyutunda yüklenmesine rağmen sadece 100×100 piksel boyutunda görüntülenecektir ve bu durum web sayfasının yüklenmesini yavaşlatacaktır. Bu nedenle, “verimli bir şekilde resimleri kodlama” ifadesi, web sayfasında kullanılan resimlerin boyutlarını optimize etmeyi ve bu sayede web sayfasının yüklenmesini hızlandırmayı ifade eder.
Defer Offscreen Images
“Defer offscreen images” (ekranda görünmeyen resimleri erteleme) ifadesi, web sitelerinde kullanılan resimlerin yüklenmesini optimize etmeyi ifade eder. Web siteleri, birçok farklı boyutlarda resimler içerebilir ve bu resimler web sayfalarının yüklenmesini yavaşlatabilir. Örneğin, bir web sayfasında birçok resim bulunabilir ve bunların sadece bir kısmı ekranda görüntülenebilir. Bu durumda, ekranda görünmeyen resimlerin yüklenmesine gerek yoktur ve bu nedenle yüklenmesini ertelemek web sayfasının yüklenmesini hızlandırabilir. Bu nedenle, “ekranda görünmeyen resimleri erteleme” ifadesi, web sayfasında yüklenmesi gereksiz olan resimlerin yüklenmesini ertelemeyi ifade eder. Bu işlem sayesinde web sayfası daha hızlı yüklenebilir ve daha verimli bir şekilde çalışabilir.
Ensure Text Remains Visible During Webfont Load
“Ensure text remains visible during webfont load” (webfont yüklenirken metnin görülebilir olmasını sağla) ifadesi, bir web sayfasında kullanılan yazı tipini değiştirirken metnin okunabilirliğini koruma amacını ifade eder. Bir web sayfasında kullanılan yazı tipi, web sayfasının görüntüsünü ve okunabilirliğini etkileyebilir. Örneğin, bir web sayfasında kullanılan yazı tipini değiştirirken metnin okunabilirliği bozulabilir ve bu durum kullanıcı deneyimini olumsuz etkileyebilir. Bu nedenle, “webfont yüklenirken metnin görülebilir olmasını sağla” ifadesi, web sayfasında kullanılan yazı tipini değiştirirken metnin okunabilirliğini koruma amacını ifade eder. Bu işlem sayesinde web sayfasında yazı tipi değiştirilirken metnin okunabilirliği korunur ve bu sayede daha iyi bir kullanıcı deneyimi sağlanır.
Avoid (document.write())
“Avoid document.write()” ifadesi, web sayfalarında “document.write()” fonksiyonunun kullanılmamasını ifade eder. “Document.write()” fonksiyonu, bir web sayfasının içeriğini dinamik olarak değiştirmeyi amaçlar. Ancak, bu fonksiyon web sayfalarının performansını olumsuz etkileyebilir ve bu nedenle kullanılması tavsiye edilmez. Bu nedenle, “document.write()” fonksiyonunun kullanılmamasını ifade eden “Avoid document.write()” ifadesi, web sayfalarının daha iyi bir performans göstermesini sağlama konusunda tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve verimli bir şekilde çalışabilir.
Image Elements Do Not Have Explicit Width And Height
“Image elements do not have explicit width and height” (resim öğelerinde açıkça genişlik ve yükseklik belirtilmemiş) ifadesi, bir web sayfasında resimlerin genişlik ve yükseklik bilgilerinin belirtilmemiş olduğunu ifade eder. Resimlerin genişlik ve yükseklik bilgileri, web sayfasının yüklenme hızını ve verimliliğini etkileyebilir. Örneğin, bir resmin genişlik ve yükseklik bilgisi belirtilmemiş ise, web tarayıcısı resmi doğru bir şekilde gösterebilmek için resmin tam boyutunu yüklemek zorunda kalabilir ve bu da web sayfasının yüklenme hızını yavaşlatabilir. Bu nedenle, resimlerin genişlik ve yükseklik bilgilerinin açıkça belirtilmesi tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve verimli bir şekilde çalışabilir.
First Contentful Paint (3G)

Web sayfalarının 3G veri bağlantısı kullanılarak yüklenme hızını değerlendirmede kullanılan bir metriktir. FCP (3G), bir web sayfasının 3G veri bağlantısı kullanılarak ilk içeriğinin görüntülenme zamanını ifade eder. Örneğin, bir web sayfasında ilk içerik bir resim ise, FCP (3G) o resmin 3G veri bağlantısı kullanılarak yüklenme zamanını ifade eder. FCP (3G), 3G veri bağlantısı kullanılarak web sayfalarının yüklenme hızını değerlendirmede kullanılır ve düşük bir FCP (3G) değeri, web sayfasının daha hızlı yüklenmesini gösterir. Bu nedenle, FCP (3G) değerini optimize etmek web sayfasının 3G veri bağlantısı kullanılarak daha iyi bir performans göstermesini sağlar.
Minimize Main-Thread Work
“Minimize main-thread work” (ana iş parçacığı çalışmasını minimize et) ifadesi, bir web sayfasında ana iş parçacığının yükünü azaltma işlemini ifade eder. Ana iş parçacığı, bir web sayfasının çalışma süresince yapması gereken işleri yürütmeyi amaçlayan bir parçacıktır. Ancak, ana iş parçacığının yükü fazla ise, web sayfasının performansı olumsuz etkilenebilir ve bu nedenle ana iş parçacığı çalışmasını minimize etmek tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve verimli bir şekilde çalışabilir.
Serve Static Assets With An Efficient Cache Policy
“Serve static assets with an efficient cache policy” (statik öğeleri etkili bir önbellek politikası ile sun) ifadesi, bir web sayfasında statik öğelerin depolanması ve çağrılması işlemini ifade eder. Statik öğeler, bir web sayfasının içeriğini oluşturan dosyaları (örneğin resimler, JavaScript dosyaları ve CSS dosyaları) ifade eder. Bu dosyaların çağrılma işlemi, web sayfasının performansını etkileyebilir. Bu nedenle, statik öğeleri etkili bir önbellek politikası ile sunmak tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve verimli bir şekilde çalışabilir.
Avoid Chaining Critical Requests
“Avoid chaining critical requests” (kritik istekleri zincirlemeyi önle) ifadesi, bir web sayfasında kritik isteklerin zincirlenmesini önleme işlemini ifade eder. Kritik istekler, bir web sayfasının içeriğini oluşturan önemli dosyaları (örneğin resimler, JavaScript dosyaları ve CSS dosyaları) ifade eder. Bu dosyaların zincirlenmesi, web sayfasının performansını olumsuz etkileyebilir. Bu nedenle, kritik istekleri zincirlemeyi önlemek tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve verimli bir şekilde çalışabilir.
Keep Request Counts Low And Rransfer Sizes Small
“Keep request counts low and transfer sizes small” (istek sayısını düşük tutun ve transfer boyutlarını küçük tutun) ifadesi, bir web sayfasında istek sayısını ve transfer boyutlarını azaltma işlemini ifade eder. Bir web sayfasına bir istek yapıldığında, web sayfasının içeriğini oluşturan dosyalar (örneğin resimler, JavaScript dosyaları ve CSS dosyaları) sunucudan istenir ve bu dosyaların transfer edilme süresi ve boyutu web sayfasının performansını etkileyebilir. Bu nedenle, istek sayısını düşük tutup transfer boyutlarını küçük tutmak tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve verimli bir şekilde çalışabilir.
Largest Contentful Paint (LCP) Element
Web sayfalarının performansını değerlendirmede kullanılan bir metriktir. LCP element, bir web sayfasının en büyük içerik öğesinin görüntülenme zamanını ifade eder. Örneğin, bir web sayfasında en büyük içerik bir resim ise, LCP element o resmin görüntülenme zamanını ifade eder. LCP element, web sayfalarının performansını değerlendirmede kullanılır ve düşük bir LCP element değeri, web sayfasının daha hızlı bir şekilde görüntülenmesini gösterir. Bu nedenle, LCP element değerini optimize etmek web sayfasının daha iyi bir performans göstermesini sağlar.
Avoid Large Layout Shifts
“Avoid large layout shifts” (büyük düzen değişikliklerini önle) ifadesi, bir web sayfasında büyük düzen değişikliklerini önleme işlemini ifade eder. Bir web sayfasının düzeni, sayfanın içeriğinin nasıl görüntülendiğini belirler. Ancak, büyük düzen değişiklikleri web sayfasının performansını olumsuz etkileyebilir ve bu nedenle büyük düzen değişikliklerini önlemek tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve verimli bir şekilde çalışabilir.
Avoid Long Main-Thread Tasks

Web sayfasında ana iş parçacığının yükünü azaltma işlemini ifade eder. Ana iş parçacığı, bir web sayfasının çalışma süresince yapması gereken işleri yürütmeyi amaçlar. Ancak, ana iş parçacığının yükü fazla ise, web sayfasının performansı olumsuz etkilenebilir ve bu nedenle ana iş parçacığı görevlerini uzun tutmamak tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve verimli bir şekilde çalışabilir.
Avoid Non-Composited Animations
“Avoid non-composited animations” (bileşen olmayan animasyonları önle) ifadesi, bir web sayfasında bileşen olmayan animasyonların kullanılmamasını ifade eder. Bileşen olmayan animasyonlar, web sayfasının performansını olumsuz etkileyebilir ve bu nedenle kullanılmaması tavsiye edilir. Bileşen olmayan animasyonlar, web sayfasının çalışma süresince yapması gereken işleri yürütmeyi amaçlar. Ancak, bileşen olmayan animasyonların kullanılması web sayfasının performansını olumsuz etkileyebilir ve bu nedenle kullanılmaması tavsiye edilir. Bu işlem sayesinde web sayfası daha hızlı ve verimli bir şekilde çalışabilir.
İpucu: Yeni backlink konusu ilginizi çekebilir.
Web Site Performans Analizi – Performans Arttırmak İçin Yapılması Gerekenler
Web sitenizin performansını artırmak için yapabileceğiniz birçok şey var. Yapabileceğiniz bazı özel adımlar şunları içerir:
- Kaliteden ödün vermeden dosya boyutlarını küçülterek görüntüleri optimize etme
- Dış kaynakların (üçüncü taraf komut dosyaları gibi) kullanımını en aza indirme ve kullandıklarınızı optimize etme
- Statik kaynakların kullanıcının tarayıcısında saklanması ve sonraki sayfa görüntülemelerinde yeniden indirilmeleri gerekmemesi için tarayıcı önbelleğini etkinleştirme
- Web sitenizin HTML, CSS ve JavaScript dosyalarının boyutunu azaltmak için sıkıştırmayı etkinleştirme Sunucu yapılandırmanızı optimize ederek ve bir içerik dağıtım ağı (CDN) kullanarak sunucunuzun isteklere yanıt vermesi için gereken süreyi azaltma
- Web sitenizin performansını düzenli olarak izlemek ve sürekli iyileştirmeler yapmak da önemlidir. İyileştirme alanlarını belirlemenize ve zaman içindeki ilerlemenizi takip etmenize yardımcı olması için Google PageSpeed Insights ve GTmetrix gibi araçları kullanabilirsiniz.
Web sayfalarınızı tüm cihazlarda hızlı hale getirdiğinizden emin olun.
Karekod Blog
Web Site Performans Analizi Hakkında Sıkça Sorulan Sorular
Google PageSpeed Insights veya GTmetrix gibi bir web sitesi performans aracı kullanabilirsiniz.
Bu araçlar ayrıca web sitenizin performansını iyileştirmek için özel öneriler sunar.
1- Kırık bağlantılar, yinelenen içerik ve eksik meta veriler gibi web sitenizin teknik SEO’suyla ilgili sorunları belirlemek için Screaming Frog SEO Spider gibi bir araç kullanarak bir web sitesi denetimi çalıştırın.
2- Kullanıcıların sitenizle nasıl etkileşim kurduğunu görmek ve iyileştirilmesi gereken alanları belirlemek için Hotjar veya FullStory gibi araçları kullanarak web sitenizin kullanıcı deneyimini test etme.
3- Sayfa görüntülemeleri, hemen çıkma oranı ve dönüşüm oranı gibi temel ölçümleri izlemek için Google Analytics gibi araçları kullanarak web sitenizin analiz verilerini izleme.
Bu, web sitenizin ne kadar iyi performans gösterdiğini anlamanıza ve iyileştirme alanlarını belirlemenize yardımcı olabilir. Genel olarak, web sitenizi analiz etmenin birçok farklı yolu vardır ve en iyi yaklaşım, özel hedeflerinize ve ihtiyaçlarınıza bağlı olacaktır.
Web sitenizin performansının kapsamlı bir görünümünü elde etmek için farklı yöntem ve araçların bir kombinasyonunu kullanmak genellikle yararlıdır.
Web sitesi hız testi, bir web sitesinin performansını ölçen ve hızını artırmak için bilgi ve öneriler sağlayan bir araç veya hizmettir. Bu testler genellikle sayfa yükleme süresi, ilk bayta kadar geçen süre ve istek sayısı gibi çeşitli ölçümleri ölçer. Ayrıca, web sitenizin kullandığı kaynakların (ör. resimler, komut dosyaları, stil sayfaları) boyutu ve sayısı gibi web sitenizin performansını etkileyebilecek faktörler hakkında bilgi sağlayabilirler.
Web site performans analizi hakkında düşüncelerinizi yorumlar bölümünden iletebilirsiniz.
İlgili Bağlantılar
Google PageSpeed Erişilebilirlik